L’Interaction to Next Paint (INP) et les Core Web Vitals sont devenus des éléments clés pour mesurer la performance et la réactivité des pages web. Ces indicateurs permettent aux développeurs web et aux professionnels du SEO d’améliorer l’expérience utilisateur et de répondre aux attentes des internautes en matière de rapidité et de fluidité. Dans cet article, nous allons explorer en détail l’INP et son importance par rapport aux Core Web Vitals, ainsi que vous donner des conseils pour optimiser l’INP et améliorer la réactivité de vos pages web.
Définition de l’INP
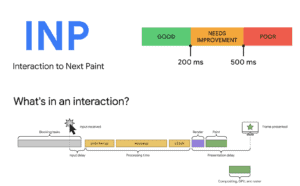
L’Interaction to Next Paint (INP) est une métrique qui mesure le temps entre une interaction utilisateur (comme un clic ou un tapotement sur un bouton) et le moment où le navigateur affiche la réponse visuelle correspondante à cette interaction. Cette métrique est utilisée pour évaluer la réactivité d’une page web, c’est-à-dire sa capacité à répondre rapidement aux actions effectuées par les utilisateurs.
L’INP prend en compte plusieurs facteurs tels que la latence entre l’événement du pointeur (pointerdown) et l’événement du relâchement du pointeur (pointerup), ainsi que le temps nécessaire pour exécuter les gestionnaires d’événements associés à ces actions. Une faible valeur d’INP indique une bonne réactivité, tandis qu’une valeur élevée signifie que les utilisateurs peuvent ressentir des retards ou des blocages lorsqu’ils interagissent avec la page.

Source : https://web.dev/inp/#what-is-inp
Comparaison entre l’INP et le FID
Le First Input Delay (FID) est une autre métrique des Core Web Vitals qui mesure également la réactivité des pages web. Toutefois, il existe des différences et des similitudes entre l’INP et le FID.
La principale différence réside dans la manière dont ces deux métriques sont calculées. Le FID mesure le temps entre l’action de l’utilisateur (comme un clic) et le début du traitement de cette action par le navigateur. L’INP, en revanche, mesure le temps entre l’action de l’utilisateur et la réponse visuelle correspondante affichée par le navigateur.
En mars 2024, Google remplacera le FID par l’INP dans les Core Web Vitals. Cette décision a été prise car l’INP fournit une mesure plus précise et complète de la réactivité d’une page web, en tenant compte de tous les facteurs impliqués dans le processus d’interaction utilisateur.
Exemples concrets d’INP faible et élevé
Un exemple de page web avec un INP faible serait un site dont les éléments interactifs répondent rapidement aux actions des utilisateurs, sans délai perceptible. Les utilisateurs auraient une expérience fluide et agréable lorsqu’ils naviguent sur ce site.
À l’inverse, un site présentant un INP élevé serait caractérisé par des retards ou des blocages lors des interactions utilisateur. Cela pourrait être dû à divers facteurs, tels que des scripts JavaScript mal optimisés ou un code trop volumineux. Une mauvaise expérience utilisateur peut entraîner une diminution du trafic et du taux de conversion pour votre site web.
Conseils pour optimiser l’INP
Voici quelques méthodes et bonnes pratiques pour améliorer l’INP et la réactivité de vos pages web :
- Optimisez votre code JavaScript : Minimisez et compressez vos fichiers JavaScript, supprimez les scripts inutiles et utilisez des techniques de chargement différé (lazy loading) pour charger uniquement les scripts nécessaires.
- Réduisez la taille des images : Compressez et optimisez les images pour diminuer leur poids et accélérer le temps de chargement des pages.
- Utilisez un Content Delivery Network (CDN) : Un CDN permet de distribuer le contenu de votre site à partir de serveurs situés près de vos utilisateurs, réduisant ainsi la latence.
- Optimisez les polices web : Utilisez des polices système ou des polices optimisées pour le web afin d’améliorer la vitesse de chargement des pages.
- Mettez en œuvre une mise en cache efficace : Configurez votre serveur pour mettre en cache les ressources statiques, ce qui permettra de réduire les temps de chargement lors des visites ultérieures.
Comparaison de l’INP avec d’autres métriques webperf
L’INP est complémentaire à d’autres métriques webperf telles que le Largest Contentful Paint (LCP) et le Cumulative Layout Shift (CLS).
Le LCP mesure le temps qu’il faut pour afficher le plus grand élément visible sur la page, tandis que le CLS quantifie l’instabilité visuelle causée par les changements de mise en page inattendus. Ensemble, ces métriques permettent de fournir une vue d’ensemble de la performance et de l’expérience utilisateur sur votre site web.
Il est important de surveiller et d’améliorer chacune de ces métriques pour offrir une expérience optimale à vos utilisateurs.
En conclusion, l’INP est un indicateur essentiel pour mesurer la réactivité des pages web et améliorer l’expérience utilisateur. En comprenant son fonctionnement et en appliquant les bonnes pratiques d’optimisation, vous pouvez augmenter la satisfaction de vos visiteurs et renforcer la performance globale de votre site web. N’oubliez pas que l’INP fait partie intégrante des Core Web Vitals, qui sont pris en compte par Google dans son classement des pages web.
